25+ Useful Javascript Tab Navigation Scripts

There are several ways to integrate tabs into our website. I’ve found solutions that use only CSS, or Javascript such as jQuery and MooTools tabs. Recently, a client requested me to add a tab interface to the existing theme. As a result, I scoured the internet and found a wealth of free scripts for this need. Currently, I’m getting ready to note down the beneficial Javascript tabs I discovered.
jQuery plugin
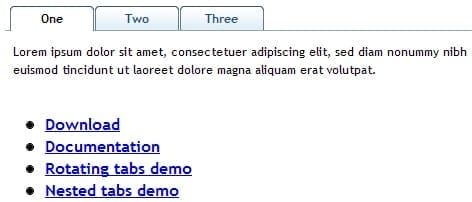
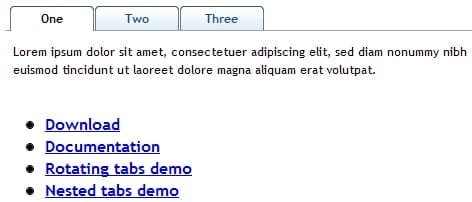
1) jQuery UI Tabs

This tab script is built in to the jQuery UI and there are a lot of configurations. For example, you can have rotating tabs, nested tabs, and etc.
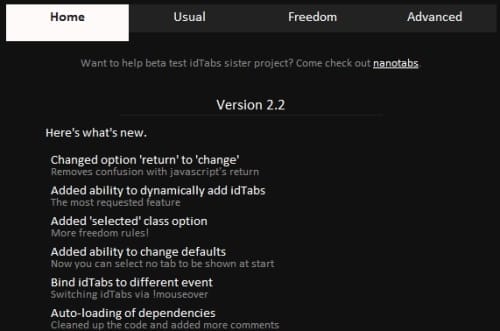
2) jQuery idTabs

jQuery idTabs makes adding tabs into a website super simple, but it also open the door to endless possibilities.
3) Minitabs – jQuery minimalistic approach to tabs
Minitabs looks simple, but I can’t found any working demo from the website.
MooTools plugin
4) MooTabs

MooTabs is a tiny class for MooTools and you can load tab content via Ajax request. It will only works on MooTools 1.1.
5) Pluggable MooTools Tabs

6) Sliding Tabs

Sliding Tabs is a cool MooTools 1.11 plugin that mimic Panic software’s Coda site. For MooTools 1.2, you have t go for other plugin such as Perspective Tabs.
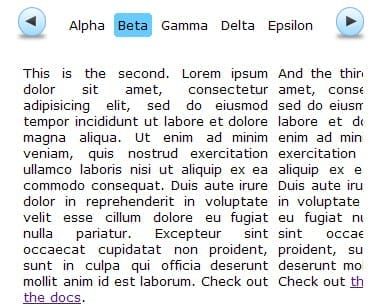
7) Perspective Tabs

Perspective tabs is a simple MooTools plug-in that allows for a lagre number of tabs to fit into a small space.
![]() MorphTabs
MorphTabs

MorphTabs is a clone for MooTabs by Shaun Freeman. But, MorphTabs will only works for MooTools 1.2 and above.
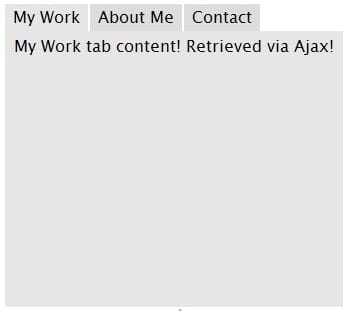
9) Accessible Ajax Tabs with MooTools

Other Javascript Tabs
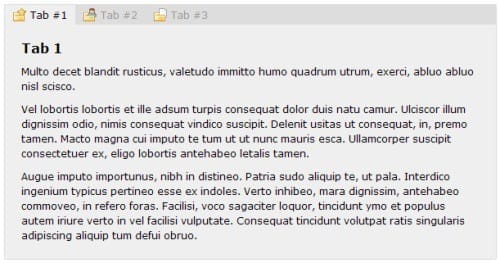
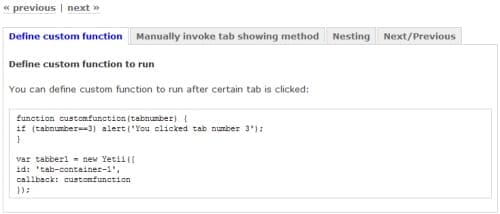
10) Yetii – Yet (E)Another JavaScript Tab Interface Implementation

It is an extremely lightweight and object-oriented javascript code. You can even define custom function to run when certain tab is clicked or user leaves the tab.
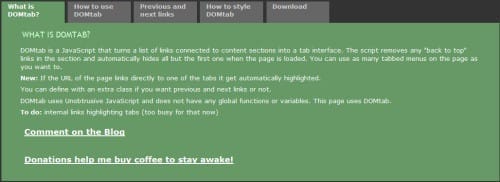
11) DOMTab – Navigation tabs with CSS and DOM Scripting

DOMTab is a popular Javascript tab implementation script. Basically, it will turn a list of links connected to content sections into a tab interface. You can get example code through the website.
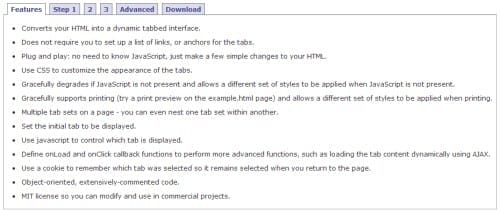
12) JavaScript Tabifier – Automatically create an html css tabs interface

This is a plug-and-play Javascript tab script. To use it, simple include the js file and make some minor modifications to your current html code. Use CSS to customize the tabs’ appearance.
13) dhtmlxTabber – AJAX powered DHTML Javascript Tabber component

This AJAX-enabled component lets you create nice looking and feature-rich tabs easily. You can put your tabs to left, right, top or buttom aligned according to the predefined or your own style.
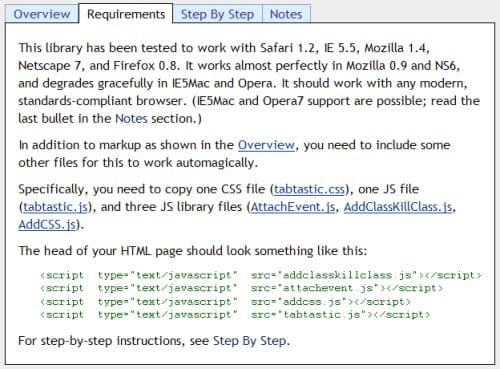
14) Tabtastic

Tabtastic supports multiple or nested tabsets on the same page and allow users to bookmark the page loading to a specific tab.
15) Kollermedia Tab Menu

This ia a Javascript tab implementation that used by Kollermedia. The author implemented the script by himself and decided to share the scripts with us after received feedbacks from his readers.
16) Ajax Project – Tabbed Page Interface

This is a script that can load a new page to the tab without a page refresh.
17) XP Style Tab Panes

To get this script working properly, simply put your content into separate “div”s and then call a javascript function which creates the tabs dynamically.
18) Ajax Tabs Content Script from Dynamic Drive

This is an Ajax tabs script that lets you display content pulled from external files inside a “div” and organized wia CSS tabs.(Non-Ajax version here)
19) DD Tab Menu from Dynamic Drive

DD Tab Menu is a standards compliant, 2 level tab menu script. The script uses CSS to control all of its appearance, and plain HTML to implement the entire menu tabs and contents.
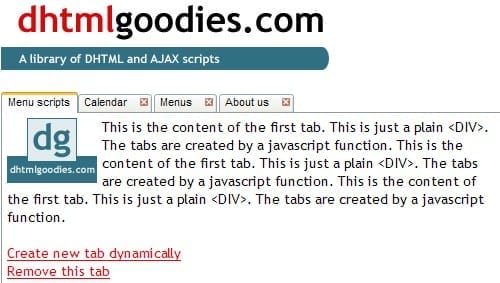
20) DOM dynamic Tabs

DOM dynamic Tabs allows you to easily create tabbed content on the fly without creating HTML.
21) Tab Pane

The look and feel of Tab Pane is entirely decided by CSS. So, you can change it easily through creating different styles.
22) SimpleTabs by Komrade

SimpleTabs doesn’t depend on any third party Javascript library so it will not cause any conflict if you are already using any Javascript library such as jQuery or MooTools. It is small in size and can remember last tab clicked before you reload your page.
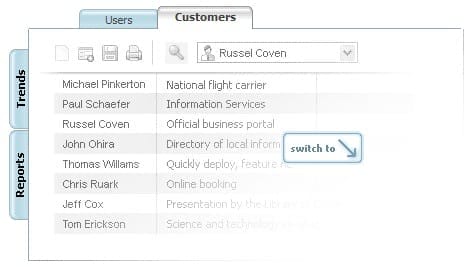
23) Closeable Tabs module

The closeable tabs module allows tabs to be removed. The HTML markup for this tabs module is same as standard tabs module.
24) Yahoo UI Library: TabView

This is another tab component by Yahoo UI Library. It comes with a cheat sheet, good tutorials and also examples.
25) Advanced Tabs from EXT JS

This is the most powerful tabs component that I can found. It comes with a lot of features such as auto tab resizing, tab scrolling, icons, context menu plugin, and also add/remove tabs via script.
26) Nanotabs

Nanotabs is a tiny version of idTabs that doesn’t require jQuery. It is only 2KB in size!
27) Fabtabulous – Simple tabs using Prototype

This is a tab implementation using another famous Javascript framework – Prototype.