Horizontal Navigation Menus: Tips, Tricks and Showcases

It’s fair to say that viewers will carefully examine your navigation menu and rapidly leave your site if the navigation isn’t clear and informative.
There are 2 types of navigation menu:- horizontal or vertical navigation menu. Horizontal menu has became the mainstream in web design, probably due to the space limitations. This is true especially for blogs or content related websites. Although they may have vertical navigation menu at sidebar, but the primary navigation will be the horizontal menu.
We have a showcase article for navigation menu before, but we would like to focus on some tips, tricks, tutorials and some showcases of horizontal navigation menus here.
Location Of Your Navigation Menu
Let’s start with the location of your navigation menu. Where should you place your menu? There are 3 places where you can place it:-
- Top of the page, above the logo or banner.
- Beside your logo or banner.
- Below the logo or banner.
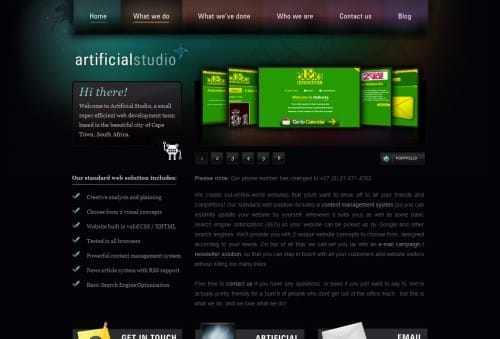
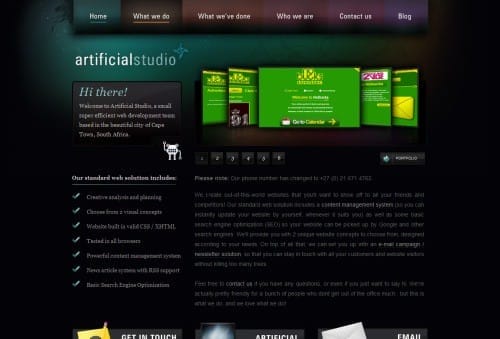
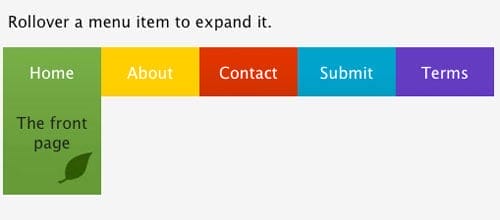
Example: Artificial Studio

The navigation menu sits on top of the logo and content. They also use different color to represent different links and destinations.
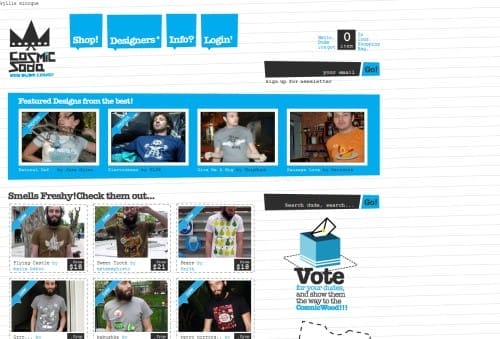
Example: Cosmic Soda

The menu standing right beside the logo.
Naming For The Links
Use common and understandable name for the links. This is exceptionally important as unusual terms will drive visitors away from your site.
There are a few standard terms such as “About or About Us”, “Portfolio”, “Contact or Contact Us”. Just make sure you follow the conventional terms and don’t be too creative!
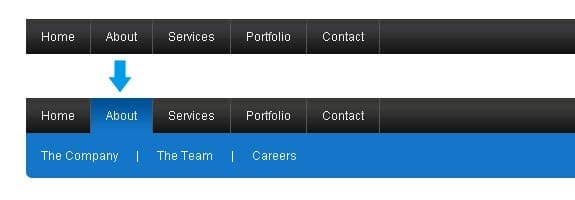
Horizontal Menu With Drop Down Menus
If you are going to implement multi level drop down menu, make sure you place an indicator for links that will reveal drop down menu.
Another consideration when you build your multi level drop down menu is the compatibility across the major browsers. Make sure it works properly and it is not cluttered if the anchor text is too long.
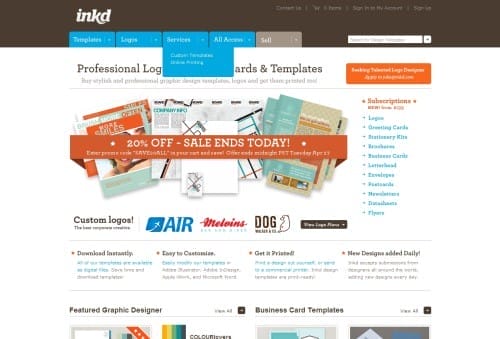
Example: inkd

inkd has a user-friendly multi level drop down menu that works well across different browsers.
Main Navigation With Other Components
Some websites do include other components such as search box or other buttons on their main navigation bar.
Make sure you clearly distinguish between the navigation links and the buttons. Navigation links shouldn’t sit at the left while other components should sit at the right hand side.
Example: Bookkeeping in a box

The buy now button is clearly distinguished with the main navigation menu.
Tutorials
How to Make a Smooth Animated Menu with jQuery
This tutorial teaches you how to create a smooth animate navigation menu with jQuery framework.

WordPress: “Magazine style” Horizontal dropdown menu
A magazine style drop down menu tutorial for WordPress users.

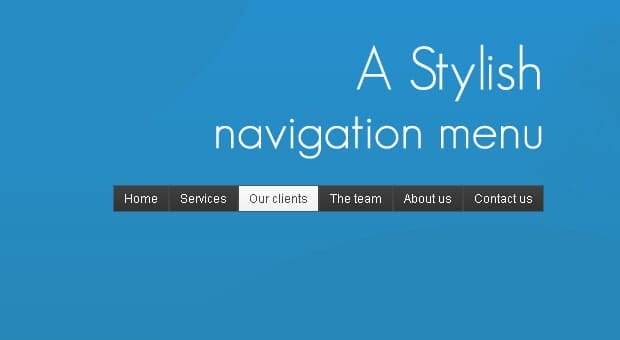
A Stylish Navigation Menu With jQuery
A simple horizontal menu tutorial, with the uses of jQuery for the hover effect on menu.

Kwicks for jQuery and an awesome horizontal animated menu
The author demonstrate how to use both jQuery and its plugin, Kwicks to build an awesome horizontal menu with a nice Mootools effect.

Horizontal Subnav with CSS

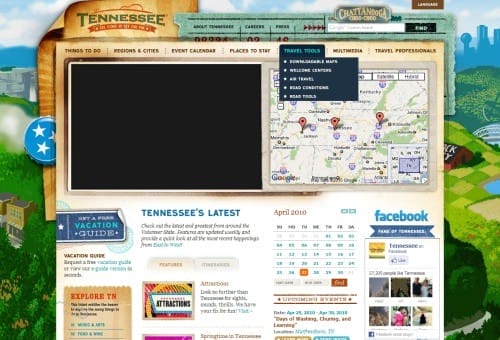
Showcases
Tennessee Vacation

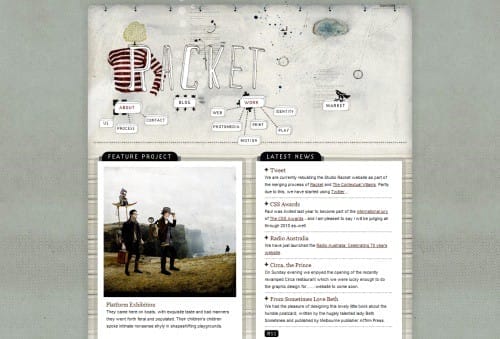
Studio Racket

Bazar Solidale

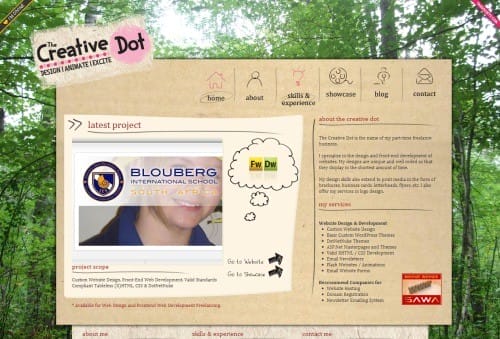
The Creative Dot

Vince Mazza

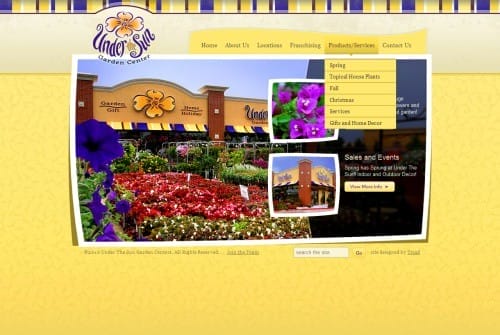
Under the Sun Garden Centers

Loodo

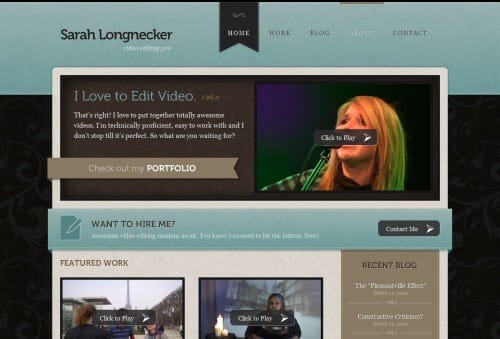
Sarah Longnecker

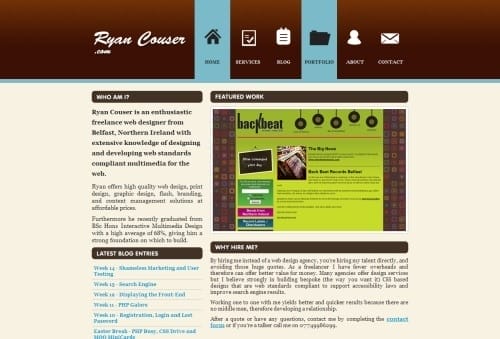
Ryan Couser

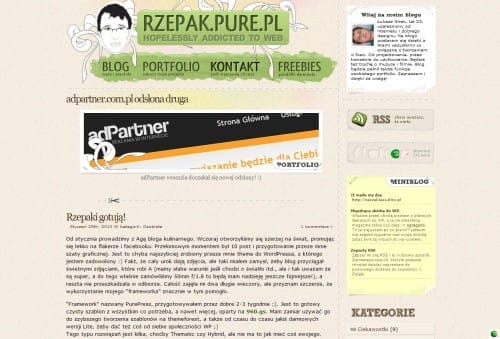
Rzepak Pure Pl

Regines Patisserie

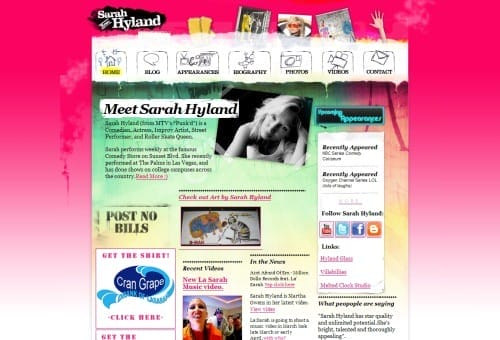
Sarah Hyland

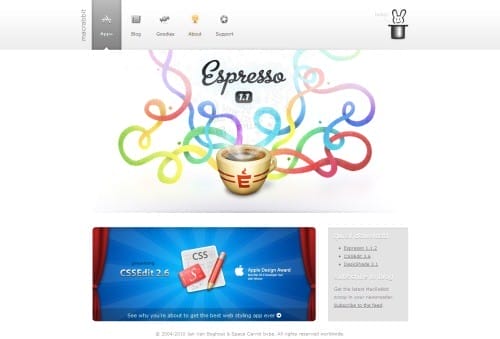
MacRabbit

Face Designs

Manndible Cafe

The Peach Design

Green Label

BiteClub

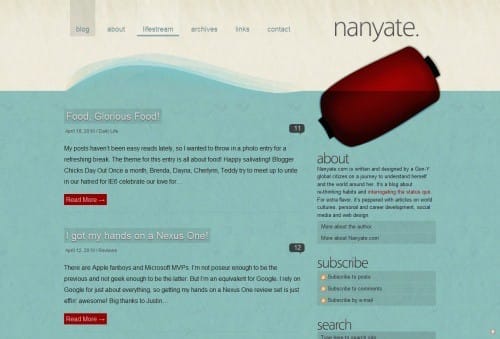
nanyate

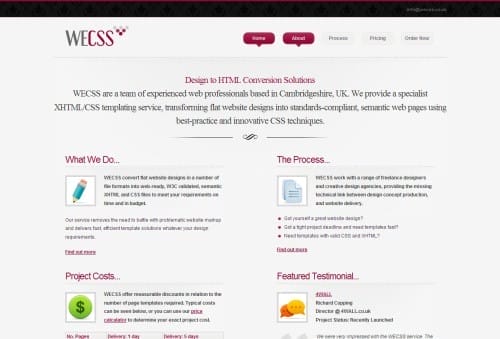
WE.CSS

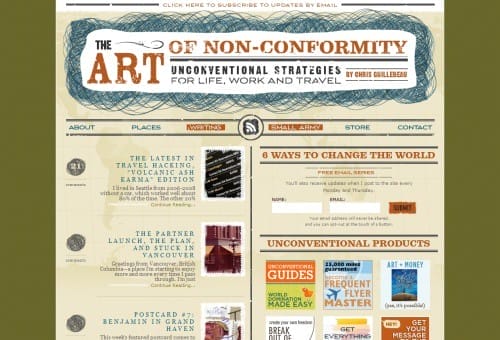
The Art of Non-Conformity

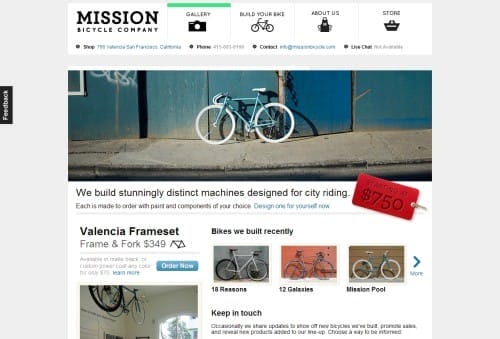
Mission Bicycle Company

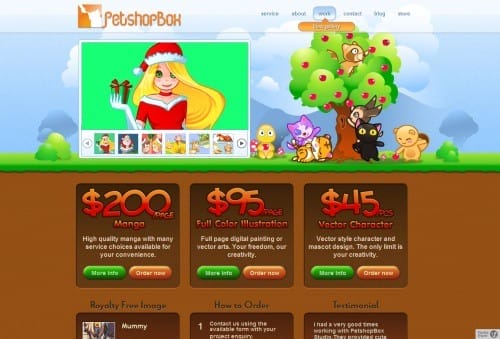
Petshopbox

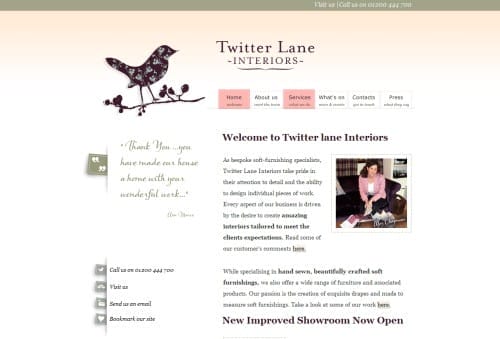
TwitterLane Interiors

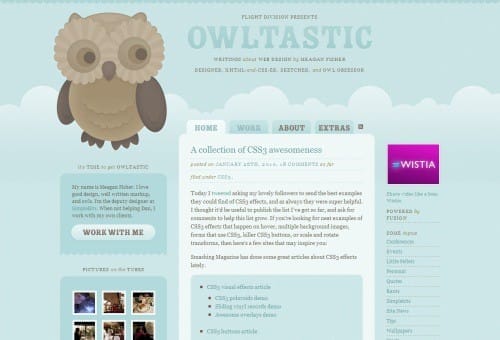
Owltastic

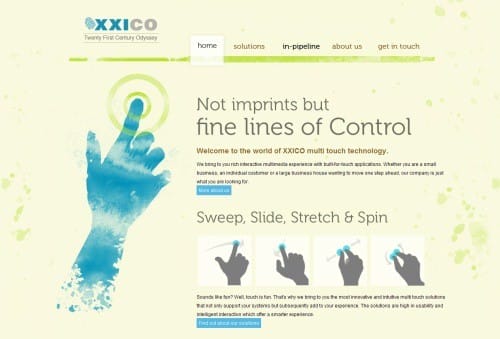
21st Century Odyssey

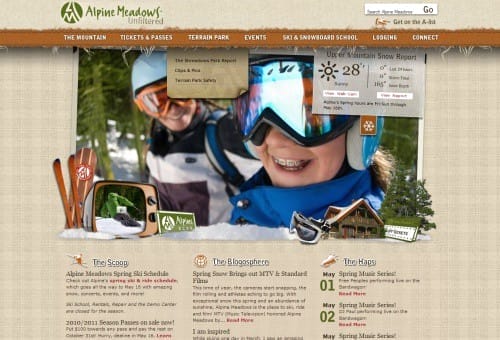
Lake Tahoe Ski Resort

EyeMagine

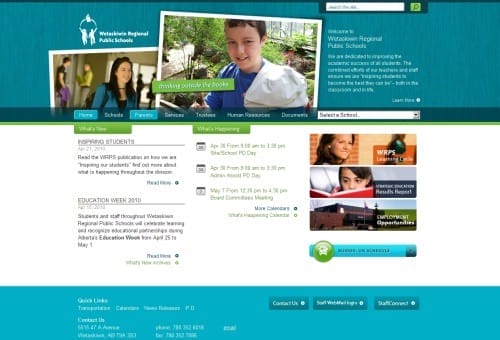
Wetaskiwin Regional Public Schools

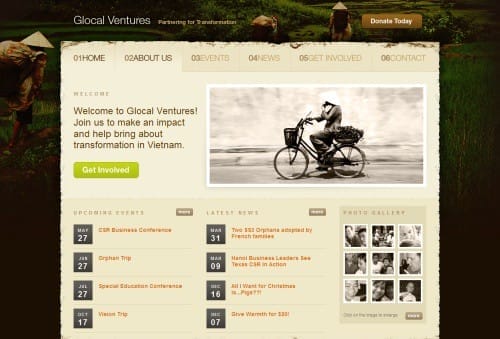
Glocal Ventures

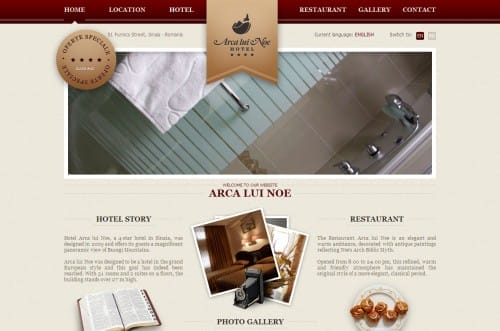
Hotel Arca lui Noe

APAA

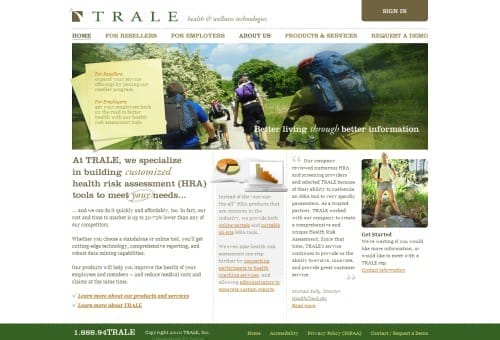
Trale