15 Extremely Useful CSS Grid Layout Generator For Web Designers

There are a lot of online generators which can help designers a lot. Some example of online generators are favicon generators, background generators, button generators, and badge generators. Balkhis had wrote an excellent article about extremely useful online generators for us.
Without these online generators, designers have to waste extra effords to do repeat jobs. Since we had shared about CSS Frameworks last week, i would like to extend the topic by sharing some useful CSS grid layout generator.
Associated Subject: 31 Expert Recommendations for Choosing the Perfect Web Hosting Service
-
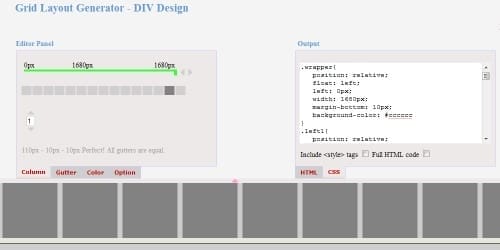
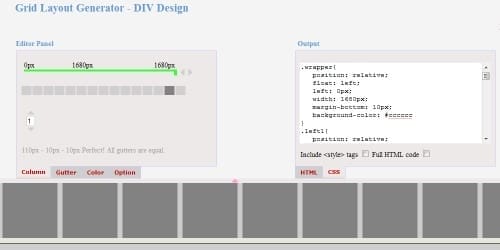
Grid Layout Generator by Pagecolumn

-
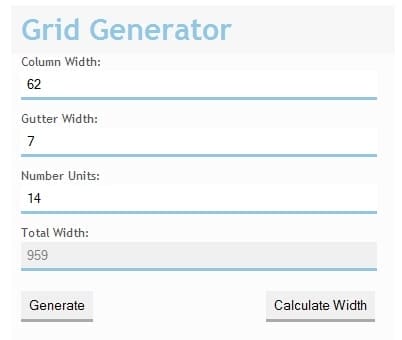
Grid Generator by DesignByGrid

-
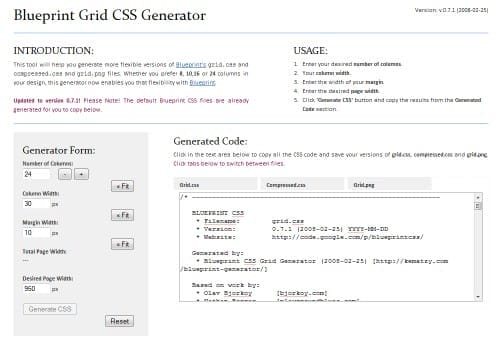
Blueprint Grid CSS Generator

-
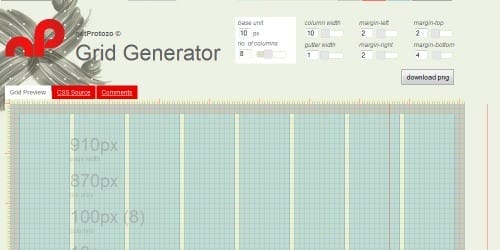
Grid Generator by netProtozo

-
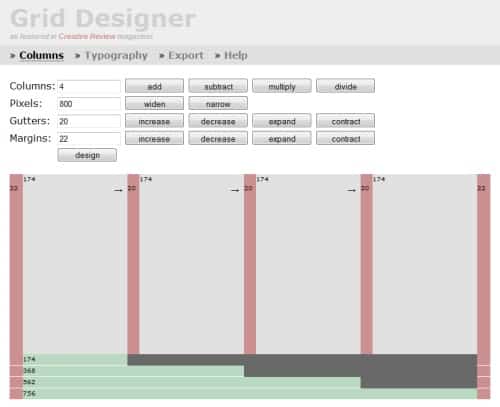
Grid Designer (featured in Creative Review magazine)

-
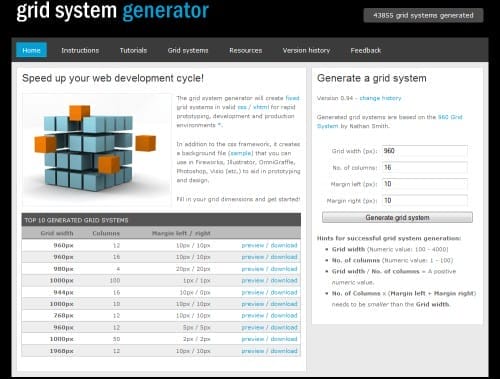
Grid System Generator

-
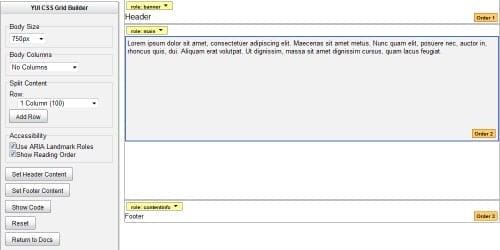
YUI CSS Grid Builder

-
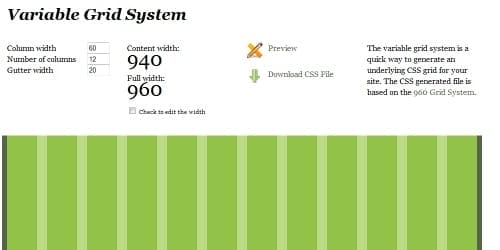
Variable Grid System

-
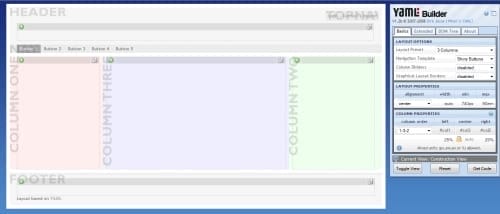
YAML Builder

-
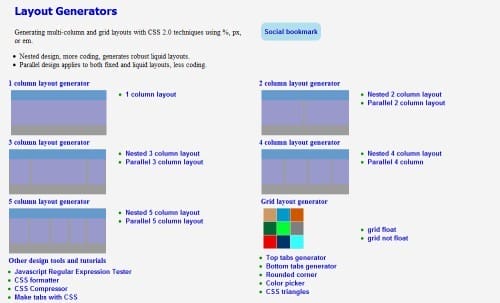
Layout Generators by Pagecolumn

-
Fisheye

-
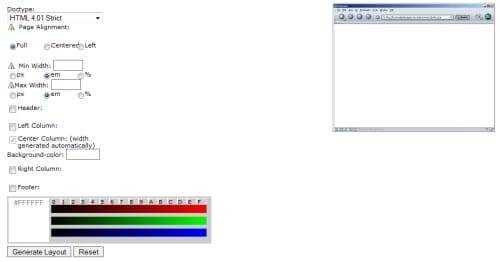
CSS Layout Generator by CSSCreator

-
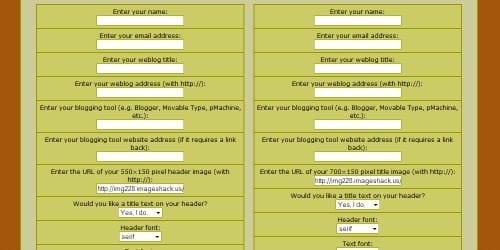
Firdamatic

-
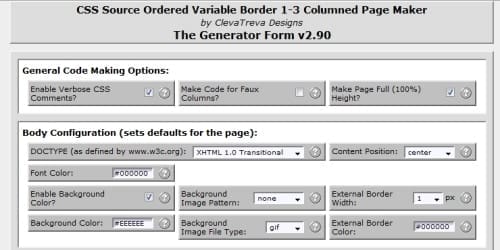
CSS Source Ordered Variable Border 1-3 Columned Page Maker

-
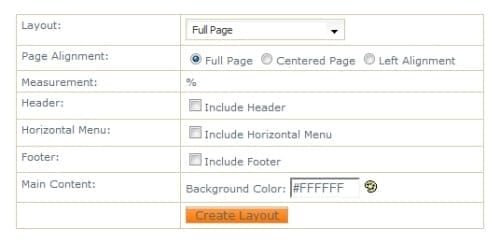
CSS Layout Generator by CSSPortal