5 Alternative And Tiny CSS Grid Systems

The CSS grid system serves as an essential utility that makes website creation easier for web designers and developers. The significant advantage of using the CSS grid system is the minimization of development time. Furthermore, grids provide uniformity and standardization when organizing HTML elements.
Do you want to know more about CSS Frameworks and grid system? If yes, then you may want to read our previous article that talks about useful CSS Frameworks.
Today, we are going to look into 5 more CSS Grid Systems that are tiny but worth a look.
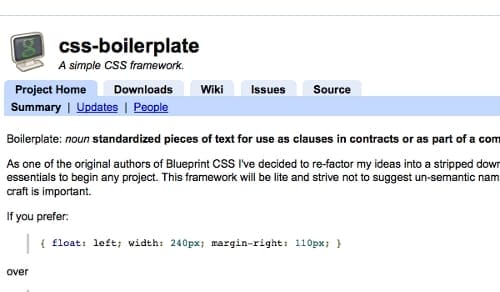
1. CSS Boiler Plate Grid
As one of the original authors of Blueprint CSS I’ve decided to refactor my ideas into a stripped down framework which provides the bare essentials to begin any project. This framework will be lite and strive not to suggest un-semantic naming conventions. You’re the designer and your craft is important.

2. Golden Grid CSS
The Golden Grid is a web grid system. It ‘s a product of the search for the perfect modern grid system. It ‘s meant to be a CSS tool for grid based web sites.

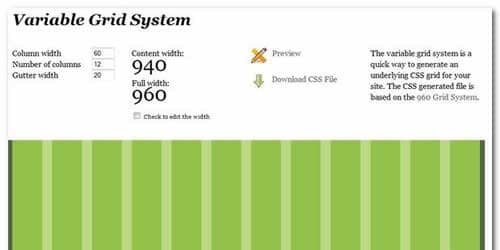
3. Variable Grid System
The variable grid system is a quick way to generate an underlying CSS grid for your site. The CSS generated file is based on the 960 Grid System.

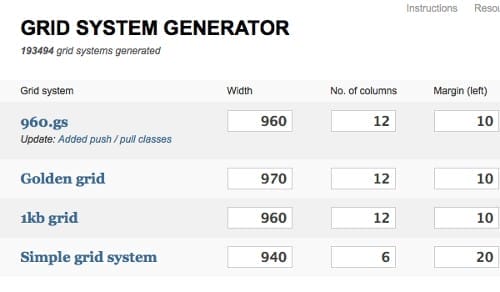
4. Grid System Generator
This tool generates grid systems in valid css / xhtml for rapid prototyping, development and production environments. The grid system generators offer the ability to customize the width, no. of columns and margin(s) to allow more flexibility for various designs.

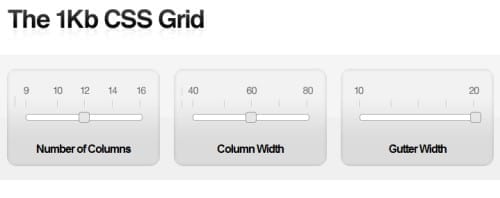
5. The 1kb CSS Grid
Other CSS frameworks try to do everything—grid system, style reset, basic typography, form styles. But complex systems are, well, complex. Looking for a simple, lightweight approach that doesn’t require a PhD? Meet The 1KB CSS Grid.