CSS Graphs And Charts: 11 Hand-picked Tutorials And Solutions

There are numerous ways to represent your data. Using Pure CSS Graph and Chart is a simple and effective solution, unless you’re trying to create complex graphs.
If you really want to create graphs and charts with fancy UI or features, then you should consider either Javascript Chart or using Flash.
In this article, we cover 11 tutorials and solutions for you to create graphs and charts using CSS. There are a lot of tutorials and sample about CSS graphs, but we hand-picked 11 best solutions. Let’s start to look into them one by one.
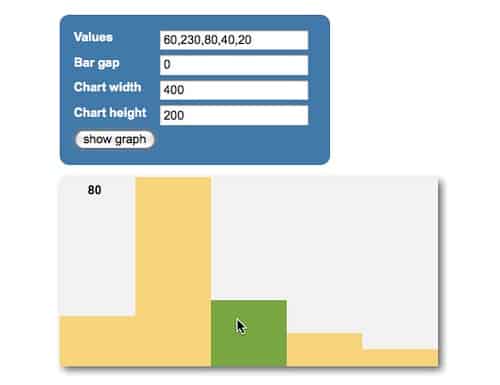
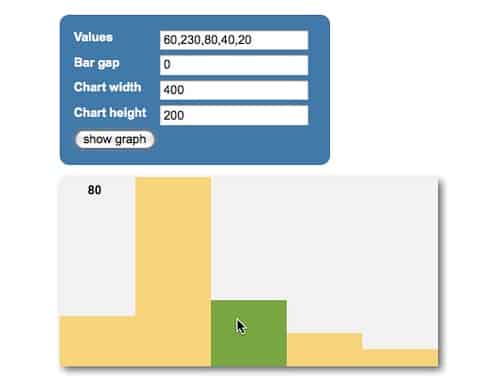
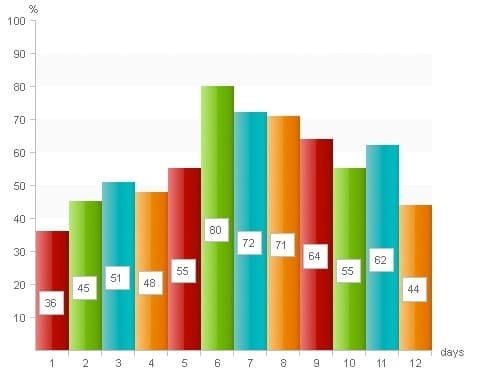
1. CSS only bar charts
This pure CSS solution able to plot car charts without rely on heavy Javascript. With this solution, you can also implement mouse hover effect to the bar chart. The author had packed everything in a PHP file, which you can download and using it as a web service.

2. Pure Css Data Chart
With this pure CSS Data Chart techniques, you can easily create good-looking bar chart with well-formed markup and CSS.

3. CSS bar charts – styling data with CSS3 and progressive enhancement
This solution uses CSS3 and progressive enhancement to push the bar charts to the next level. Internet Explorer, Firefox and Safari/Chrome will have different look and feel, where Safari/Chrome having the most beautiful look. It is because both Safari and Chrome use Webkit as the rendering engine and Webkit’s proprietary CSS is above and beyond that of any other rendering engine.

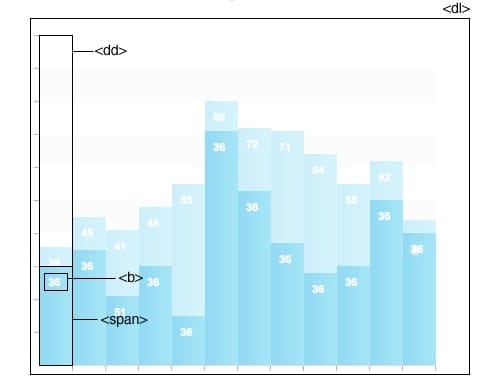
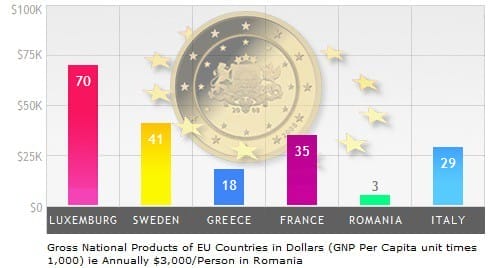
4. CSS Vertical Bar Graphs
This CSS graphs solution is really really simple as everything here is a simple set of nested lists and CSS. The gradient background images is in PNG format, so Internet Explorer users may get different results. If you are going to target IE audiences, then you should go for IE-friendly version of CSS Vertical Bar Graphs, which you can download from the same page also.

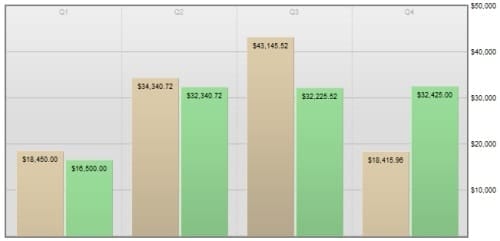
5. CSS Stacked Bar Graphs
This CSS technique is based on Alen Grakalic’s solution, which we had covered in the second solution(Pure Css Data Chart). The interesting part of this solution is it manage to plat stacked bar graphs. It doesn’t involve any Javascript/PHP. If you know HTML and CSS, then you should be able to understand the tutorial.

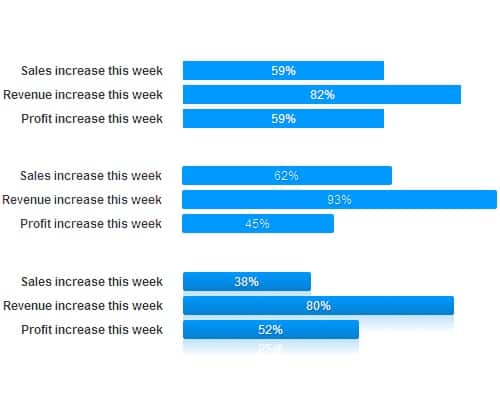
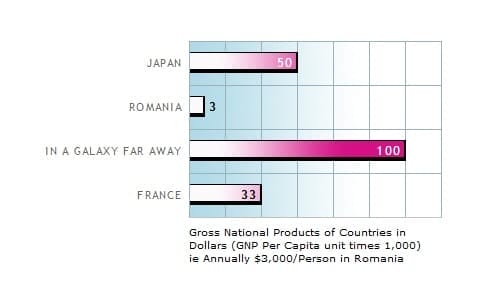
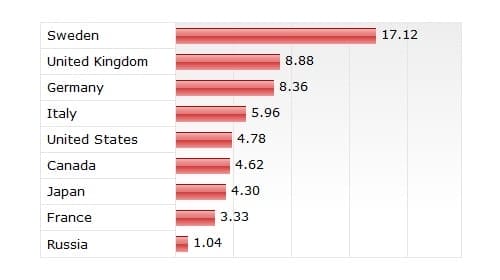
6. Pure CSS Horizontal Bar Graphs
We have seen a lot of examples and solution about vertical bar charts/graphs and now we should look into horizontal bar graphs solution too. This long but well-explained tutorial will go through how to plat a horizontal bar graph step by step.

7. Flexible Bar Graphs using CSS
If you really like the way CSS Bakery teaches, then you should go through their tutorial about ploting vertical bar graphs too.

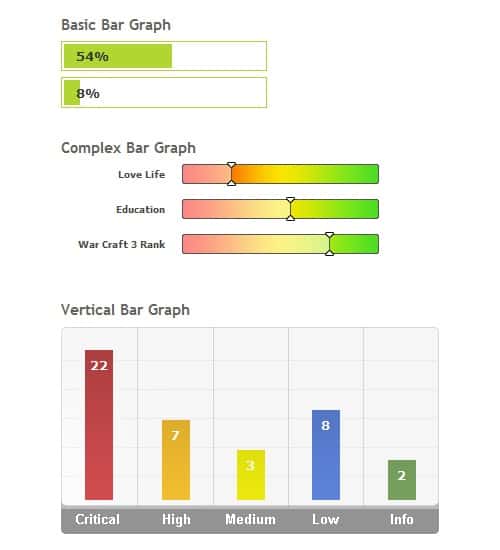
8. CSS For Bar Graphs
This article covered 3 different types of graphs and charts, which including Basic CSS Bar Graph, Complex CSS Bar Graph and also Vertical CSS Bar Graph.

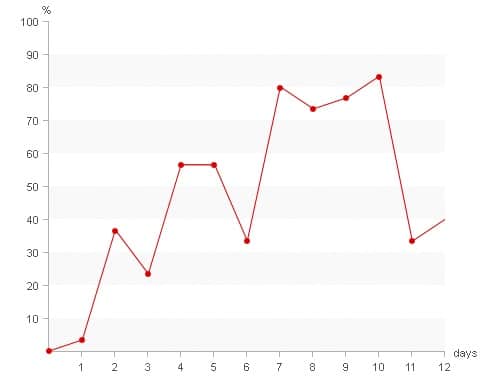
9. Pure Css Line Graph
With so much examples and techniques for bar charts/graphs, now we turn our attention to the line graph. This is a great tutorial from CSS Globe. Alen covered the basic concept and principle of this solution.

10. An accessible bar chart
This accessible bar chart uses HTML table and pure CSS. However, the bar is created using image which is stretched to the appropriate size.

11. Simple bar graph with help of CSS