20 Examples of Subtle Patterns and Textures in Web Design

A web project executed by a designer requires them to craft a comprehensive web theme that suffices the stipulations of the client. Minute attention to smaller details such as individual links and objects is crucial to ensure the theme fulfills its intended application. To render assistance in this intricate job, we are introducing a compilation of 20 refined patterns and textures.
Designing a website, do bear in mind that today’s people dislike seeing any flat or stable color appearance. They make dull and uninteresting as an equation. Especially, if the website is for a modern and stylish company, this old fashion should be thrown away. That is why subtle patterns and textures are added in for extraordinary and vivacity.
Subtle textures can lead users to feel the realism of this virtual world. This attribute will also add self-personality, depth, and detail. As suggested by the name, these patterns and textures are subtle and highly refined for your current and future client projects. They can be in black and white, geometric, natural, organic, neutral and all other possible styles. Of course, they can be marked as high-quality items to offer an upper level for your website design.
During the assignment, a designer will discuss with the website owner to get an idea of which subtle patterns should be employed. There are various types of subtle textures and patterns. For example, the chalkboard theme looks like a hand-drawn website, fabric patterns are for stitching and sewing services, and wooden surface gives a touch of reality.
Excluding those patterns and textures, the website is monotonous. If your web is based on a particular theme such as retro, it will not be easily achieved without some old textures or aged patterns. Right textures and patterns will complete the specific issue and grant the designer one more success in his portfolio. Therefore, subtle textures and patterns are crucial to expose the special effect and drag more attention.
You, as a website designer, should plan everything before you start. However, it is allowed to be different in the end. Some designers love to put subtle patterns and textures as the last job to lift the whole design. Although they help a lot, subtle trends can reverse the success into a messy outcome. Hence, every designer should pay times and efforts to learn to master it well.
There are a few reasons that a designer prefers subtle textures and patterns. No matter what purpose could be, these attributes are undoubtedly impressive and superior. Mix and match is a good trick in choosing subtle textures or patterns. If you are web developer or designer, all great resources of subtle touches and design are just everywhere across the internet.
Headlamp
The texture is so subtle until hard to be seen, but you feel it’s there.
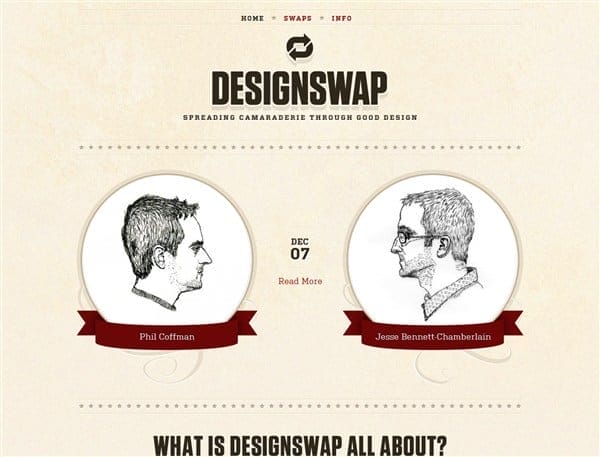
Design Swap
The retro and vintage style would not work without some kind of aged texture effects.
Foundation Six Web Design Studio
Here you realize there are a mix and match between serif typography, subtle texture, and shading effect.
Do Lectures
Any professional website should break the mold with tangible and textural illustration.
The Design Cubicle
Texture helps in transformation. Otherwise, The Design Cubicle will be set on a plain background.
Bloom
Even the smoothest surface will have a bit grainy textures, so using subtle textures will help for a touch of realism.
Billy Tamplin
Subtle texture is like a Ninja; it cannot be spotted but felt differently with other common websites.
Red Tiki
Imagine if this background is of bland color, how appealing it can be?
unlayered
Grungy style background is not bad among all subtle textures.
Squaregirl
The grainy texture on a light brown background seems as blogging on a recycled paper.
St Kilda High Hopes
When there’s subtle, there’s praise.
Desk.com
Subtle texture is like a Ninja; it is hidden but essential to present in there.
GiveBeyond.Me
Enter GiveBeyond.Me website, lean close to your monitor and then you can notice its most beautiful textures.
Radoor & Co
The use of just a pattern or texture will be enough, but both together really looks unique.
Jarad Johnson
In its header, everyone can see the texture is subtly enough to avoid over-dominating the web design.
Resume baking
The grainy paper texture is linked closely to our paper-based resumes.
John Alex Jacob
Combined with few circles in the center, subtle header fits perfectly in the overall design.
Menelaos Dimitropoulos
The header could be just great without subtle texture, but the inclusion will make it more pleasing.
GiftRocket
Subtle web illustration is a trademark for Mike Kus, just as this website.
Growcase
Feel the difference between solid color and noise color.